
Solusi Fix Warning Missing Author URL Article Schema Markup
Fix Warning Missing Author URL Rich Result Test - Template Viomagz, salah satu dari beberapa template blogger buatan Mas Sugeng beberapa waktu yang lalu telah melakukan update ke versi terbaru yaitu v.4.8.0 (28 Januari 2022) dengan mengusung beberapa perbaikan seperti Perbaikan missing URL author artikel pada schema markup.
Bagi pengguna yang telah membeli versi premium template ini, cukup melakukan update yang dapat di akses secara gratis. Namun beberepa pengguna seperti Admin yang telah melakukan beberapa Redesign pada template ini tentunya mengalami beberapa masalah untuk melakukan update dikarenakan harus melakukan redesign ulang dari awal dan tentunya akan sedikit ribet dan menyita waktu.
Sebagai informasi, Admin telah melakukan redesign ulang template Viomagz v.4.7.0 dengan menambahkan beberapa fitur seperti :
Dan lain-lain.
Selain missing URL author artikel pada schema markup, setelah melakukan beberapa pengujian menggunakan beberapa tools SEO, pada template Viomagz v.4.7.0 ini Admin temukan juga sedikit permasalahan pada Meta Tag Facebook Open Graph👀.
Pada meta tag facebook open graph kadang timbul masalah pada saat melakukan share postingan ke Facebook dimana thumbnails image tidak muncul atau terkadang saat share URL Page Home, thumnbnails-nya berubah menjadi URL image postingan terakhir.
Setelah melakukan beberapa pencairan dan mempelajari beberapa artikel yang membahas masalah tersebut dan Admin juga mencoba membuktikan dan menggunakan pada template yang Admin gunakan sendiri, akhirnya ketemu juga beberapa solusi untuk mengatasi hal tersebut diatas tanpa melakukan update terbaru dan tidak perlu lagi melakukan redesign ulang dengan cara sebagai berikut:
Sebelumnya perlu diketahui terlebih dahulu apa itu Schema markup. Schema Markup adalah kode yang membantu mesin telusur SERP (Search Engine Result Page) untuk memahami konten kalian dan menampilkannya dengan lebih baik dalam hasil penelusuran.
Ada banyak schema markup yang ada dan yang paling umum digunakan adalah sebagai berikut:
Organization Schema (Skema Organisasi)
Organization Schema menentukan pengenalan perusahaan kalian, yang mencakup logo resmi, informasi kontak, lokasi, dan profil sosial. Hal tersebut memberi kalian informasi yang cepat dan singkat tentang perusahaan tanpa harus menyaring dokumen untuk menemukan informasi tersebut. Pelanggan/pengunjung juga lebih mudah mengumpulkan informasi yang mereka butuhkan untuk segera menghubungi kalian.
Rating/Review Schema (Skema Peringkat/Ulasan)
Rating/Review Schema menampilkan hasil terbaik situs/web kalian langsung di halaman SERP. Hal ersbut dapat membantu pengunjung untuk mendapatkan informasi yang berguna mengenai peringkat dan kualitas situs/website kalian.
Local Business Schema (Skema Bisnis Lokal)
Local Business Schema sangat ideal untuk bisnis kecil atau cabang perusahaan besar. Ini membantu pelanggan dalam menemukan lokasi perusahaan serta informasi lain seperti alamat, jam buka, detail kontak, dan sebagainya.
Product & Offer Schema (Skema Produk & Penawaran)
Product & Offer Schema sering digunakan untuk menjual produk atau layanan tertentu. Keduanya memungkinkan pengiriman informasi produk seperti biaya dan status, tetapi markup Penawaran juga memerlukan properti harga dan nilai mata uang, sedangkan markup Produk hanya membutuhkan properti nama.
Hal ini untuk membedakan produk/layanan kalian dengan pesaing jika pesaing tersebut tidak menggunakannya, atau memungkinkan pengguna untuk membandingkan produk kalian dengan cepat dengan perusahaan pesaing lainnya jika mereka menjual produk/layanan yang sama.
Bread Crumbs Schema
Bread Crumbs Schema menampilkan daftar tautan jalur yang mengarah ke halaman saat ini. Ini memungkinkan pengguna untuk melihat lokasi mereka dan lowers bounce rates.
Article Schema (Skema Artikel)
Article Schema adalah untuk berita dan postingan blog. Ini membantu mesin pencari memahami konten dengan memasukkan judul, tanggal diterbitkan, gambar unggulan, dan, dalam beberapa kasus, video. Namun, berbagai jenis Markup Skema Artikel ada untuk berbagai jenis artikel, seperti Artikel Ilmiah, Posting Blog, dan Artikel Berita. Nah, ini yang kita bahas pada postingan kali ini
Video Schema (Jadwal Video)
Video Schema adalah cara terbaik untuk membantu Google dalam merayapi dan mengindeks video di situs web Anda, karena kita semua tahu betapa sulitnya mesin telusur untuk melakukannya. Ini juga memfasilitasi video kalian muncul di samping YouTube di Google Video Search.
Event Schema (Skema Acara)
Event Schema menambahkan informasi tanggal, lokasi, dan harga ke acara yang diselenggarakan (seperti webinar, acara musik, dan presentasi). Ini memudahkan untuk menarik orang ke acara tertentu yang mereka cari dan memberi mereka informasi dasar yang mereka perlukan untuk melakukan pembelian.
Recipe Schema (Skema Resep)
Recipe Schema dimaksudkan untuk ditampilkan sebagai cuplikan kaya di halaman situs web resep. Ini tidak hanya membuat pencarian resep saja, tetapi juga memungkinkan mereka untuk mengevaluasi produk akhir sebelum mengklik.
FAQ Schema
Skema FAQ adalah markup khusus yang dapat Anda tambahkan ke kode halaman web untuk menyertakan daftar pertanyaan dan jawaban. Google kemudian menafsirkan markup ini dan menghasilkan cuplikan kaya berdasarkan markup tersebut.
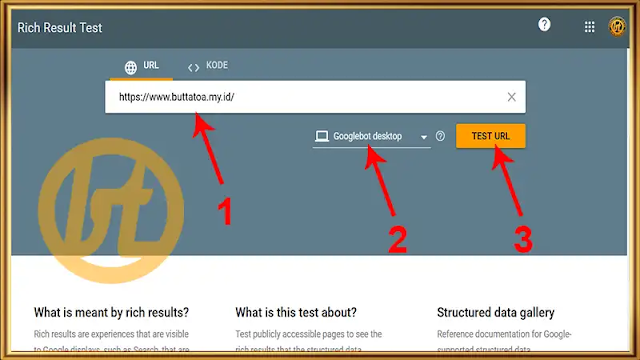
Untuk melakukan pengecekan schema markup tersebut, Google menyediakan salah satu tools yang mengecek kelengkapan dan ketepatan info Schema yang nantinya akan muncul di SERP (Search Engine Result Page) yang disebut Rich Result Test (Pengujian Hasil Kaya).
Untuk mengecek situs kalian bisa mengunjungi Rich Result Test👀, lalu kalian masukkan URL Page Home blog/website kalian 👉 lalu pilih
Untuk mengatasinya, kalian cukup melakukan salah satu dari kedua cara (pilih salah satu saja) berikut ini:
1. Cara yang pertama
Silahkan menuju dashboard blogger kalian 👉lalu pilih Thema 👉kemudian pilih Edit HTML
Cari
Ctrl + F kode <b:include data='post' name='postMetadataJSON'/> lalu tekanEnter Salin kode script dibawah ini dan letakkan Pas dibawah kode </b:includable>
<b:includable id='postMetadataJSON'>
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:post.url.canonical.jsonEscaped/>"
},
"headline": "<data:post.title.jsonEscaped/>",
"description": "<b:eval expr='data:blog.metaDescription.escaped ? data:blog.metaDescription.escaped : data:this.description'/>",
"datePublished": "<data:post.date.iso8601.jsonEscaped/>",
"dateModified": "<data:post.lastUpdated.iso8601.jsonEscaped/>",
<b:include data='post' name='postMetadataJSONImage'/><b:include data='post' name='postMetadataJSONPublisher'/>
"author": {
"@type": "Person",
"name": "<data:post.author.name.jsonEscaped/>",
"url": "<b:if cond='data:post.author.profileUrl'><data:post.author.profileUrl.jsonEscaped/><b:else/><data:blog.homepageUrl.jsonEscaped/></b:if>",
"image": "<data:post.author.authorPhoto.image.jsonEscaped/>"
}
}
</script>
</b:includable>
- Jangan lupa klik
Save .
Selanjutnya kalian coba refresh Rich Result Test dan lihat hasilnya. Jika kalian tidak melakukan kesalahan seharusnya sekarang Missing Author URL tersebut sudah diperbaiki.
2. Cara yang kedua
Silahkan menuju dashboard blogger kalian 👉lalu pilih Thema 👉kemudian pilih Edit HTML
Cari
Ctrl + F kode <b:include data='post' name='postMetadataJSON'/> lalu tekanEnter Hapus dan ganti <b:include data='post' name='postMetadataJSON'/> ini dengan kode dibawah ini:
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:post.url.canonical.jsonEscaped/>"
},
"headline": "<data:post.title.jsonEscaped/>",
"description": "<b:eval expr='(data:post.body snippet { length: 255, links: false, linebreaks: false, ellipsis: true }).jsonEscaped'/>",
<b:if cond='data:view.isSingleItem'>"articleBody": "<b:eval expr='(data:post.body).escaped'/>",</b:if>
"datePublished": "<data:post.date.iso8601.jsonEscaped/>",
"dateModified": "<data:post.lastUpdated.iso8601.jsonEscaped/>",
"image": {
"@type": "ImageObject",
"url": "<b:eval expr='(data:post.featuredImage ? resizeImage(data:post.featuredImage, 1200, "1200:630") : "URL IMAGE BILA POSTINGAN GAMBAR TIDAK ADA".jsonEscaped'/>",
"height": <b:eval expr='data:post.featuredImage ? 630 : 348'/>,
"width": 1200
},
"publisher": {
"@type": "Organization",
"name": "Blogger",
"logo": {
"@type": "ImageObject",
"url": "URL LOGO ATAU IMAGE PAGE HOME",
"width": 206,
"height": 60
}
},
"author": {
"@type": "Person",
"name": "<data:post.author.name.jsonEscaped/>",
"url": "<data:post.author.profileUrl.jsonEscaped/>",
"image": "<data:post.author.authorPhoto.image.jsonEscaped/>"
}
}
</script>
- Ganti URL image yang berhuruf kapital berwarna dengan URL image milik kalian. Jangan lupa klik
Save .
Selanjutnya kalian coba refresh Rich Result Test dan lihat hasilnya. Jika kalian tidak melakukan kesalahan seharusnya sekarang Missing Author URL tersebut sudah diperbaiki.
Nah itulah diatas dua cara yang kalian bisa lakukan untuk mengatasi Warning Missing Author URL Article Schema Markup. Semoga bermanfaat, Wassalam.






ada pale blogger na bantaeng... iseng" cari tutor ,, muncul blog ini terus... caiyoo om ..
ReplyDeleteBanyakji bloggernya bantaeng, youtuber saja ad. Cm pake anonim, tdk mau dikenal.
ReplyDelete